내 PC 사진으로 배경을 소스 만들기 입니다.
우선 PC의 사진을 카페등 웹에 올려야 합니다.
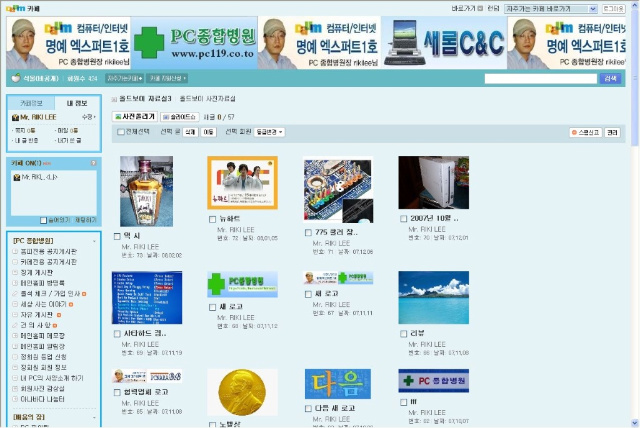
아래는 저희 홈페이지 사진 게시판 입니다.

게시판에서 
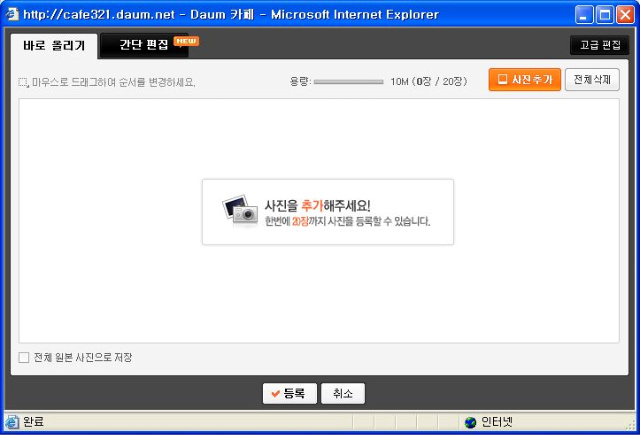
위와 같은 창이 뜨면 
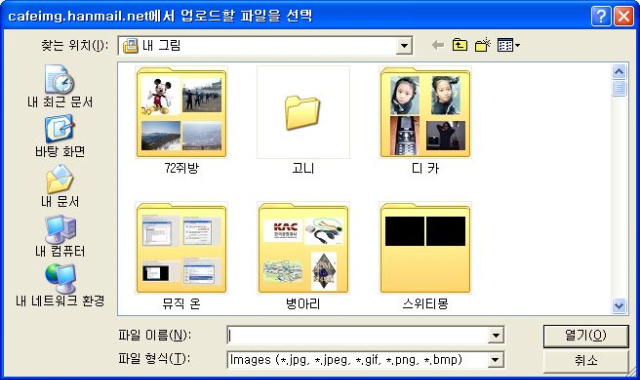
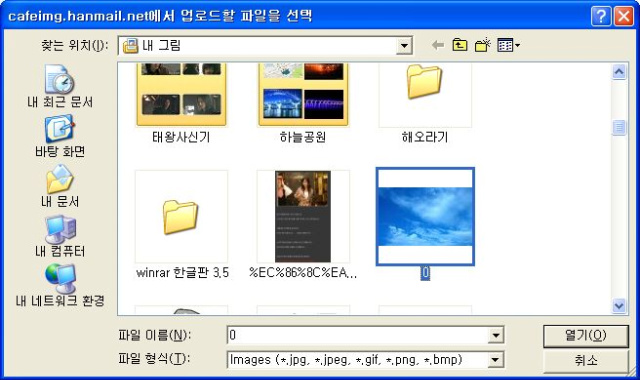
위와 같이 파일 찾기 창이 뜹니다.
올릴 사진을 선택하고 열기를 한후 게시판으로 옮겨지면 
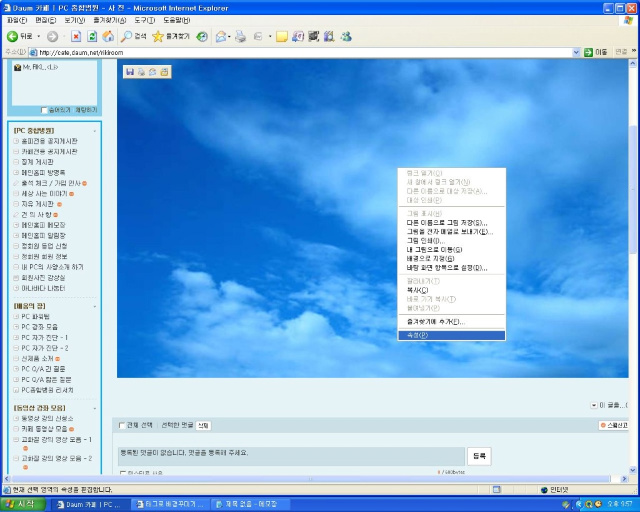
위와 같이 올린 사진이 나타나면 사진에 마우스를 대고 우클릭합니다.
속성이라고 보입니다. 속성을 클릭합니다.
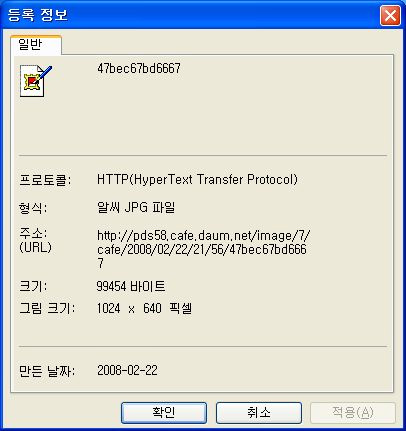
위와 같이 속성창이 뜹니다. 주소(URL) 이 올린사진의 주소 입니다.
위 주소를 확인하여 메모장을 열어 미리 복사해 둡니다.
아래 소스는 배경태그 소스입니다.
이 소스를 사용하게 될겁니다.
<style> body { background-image:url("이미지 주소");background-attachment: fixed; background-repeat: yes-repeat; background-position: down; } table { background-color: transparent; } td { background-color: transparent; } background-position: 100% 100%; }</style>
다시 게시판 목록에서 
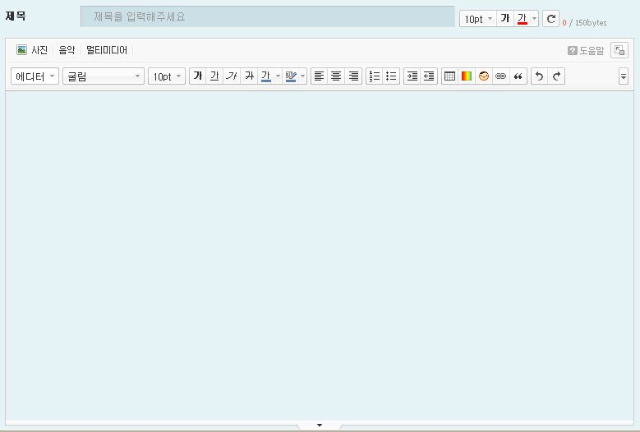
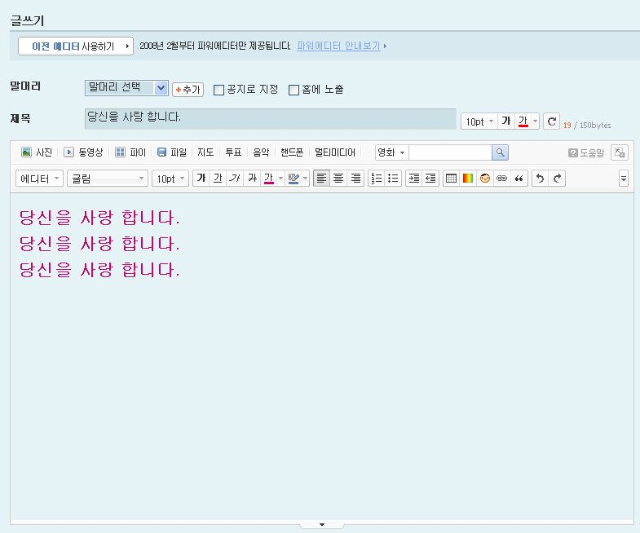
아래와 같이 에디터 모드에서 제목과 원하는 글을 씁니다.
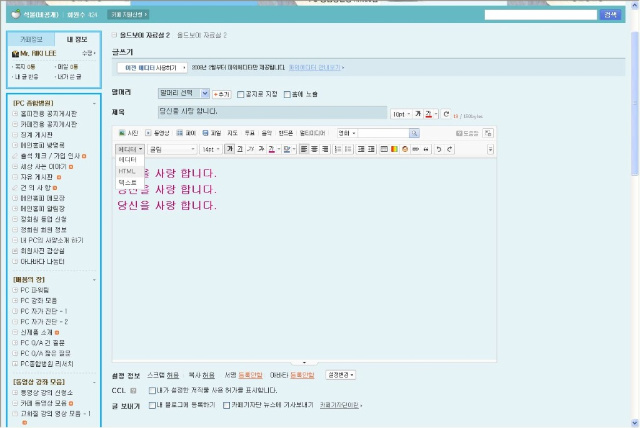
그리고, 아래와 같이 에디터 옆 아래로 된 화살표를 클릭합니다.
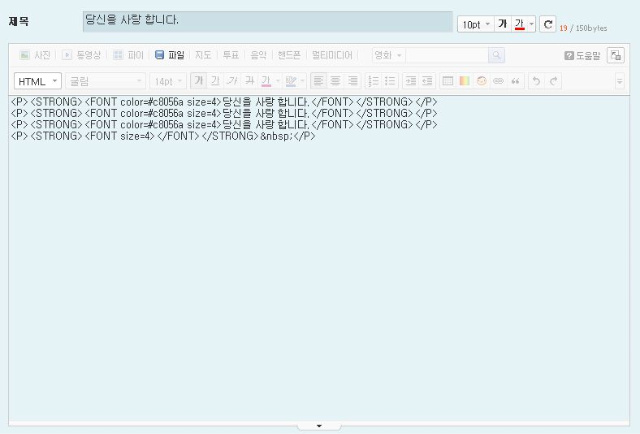
에디터 모드에서 아래와 같이 HTML 모드로 전환 됩니다.
이제 여기에 배경 태그 와 이미지 주소를 혼합하여 게시판에 붙여 넣습니다.
<배경 소스>
<style> body { background-image:url("이미지 주소");background-attachment: fixed; background-repeat: yes-repeat; background-position: down; } table { background-color: transparent; } td { background-color: transparent; } background-position: 100% 100%; }</style>
<이미지 주소>
https://t1.daumcdn.net/cafefile/pds58/7_cafe_2008_02_22_21_56_47bec67bd6667
<완성된 소스>
<style> body { background-image:url("https://t1.daumcdn.net/cafefile/pds58/7_cafe_2008_02_22_21_56_47bec67bd6667");background-attachment: fixed; background-repeat: yes-repeat; background-position: down; } table { background-color: transparent; } td { background-color: transparent; } background-position: 100% 100%; }</style>
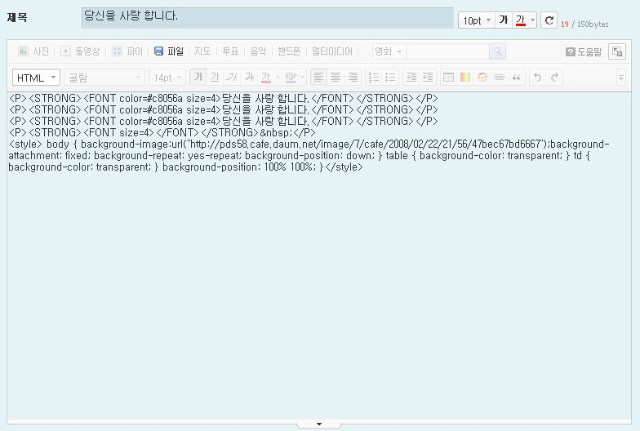
위 완성된 소스를 게시판에 붙혀넣기 합니다.
붙혀넣었다면 
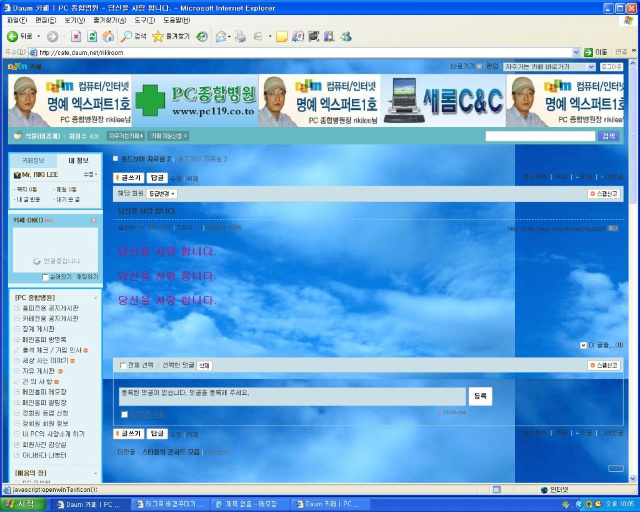
아래와 같이 완성된 화면을 얻을수 있습니다.
'컴퓨터 자료실' 카테고리의 다른 글
| 눈 내리기 태그 (0) | 2011.01.06 |
|---|---|
| § 태그소스 생성기 § (0) | 2010.06.21 |
| ☆배경 소스 만드는 법 (0) | 2010.05.14 |
| 태그 자료 및 색상 도우미 (0) | 2010.04.26 |
| HTML 배우기(기본 ~ 태그까지 동영상 강의) (0) | 2010.04.14 |